Ko pride do SEO optimizacije vaše spletne strani verjamem, da ste slišali že ogromno informacij o ključnih besedah, strategiji, analitiki, ipd. V tem prispevku bomo predstavili nekaj osnovnih informacij, ki bi jih vsako podjetje moralo upoštevati na svojih spletnih straneh. A žal se še vedno zgodi, da so nekatere strani slabo optimizirane.
Preverili bomo faktorje, ki vplivajo na dober ranking vaše spletne strani ter pogledali dober in pomanjkljiv primer spletne strani z vidika on-page SEO.

Faktorji on-page rankinga
Kako je vaša stran optimizirana ima lahko velik vpliv na vaš ranking. Najbolj vplivni ranking faktorji so: vsebina, naslovne oznake, URL in alt oznake slik. Pa si podrobneje poglejmo nekaj od pomembnejših faktorjev.
Vsebina strani (angl. content)
Vsebina strani je tisto, zaradi česar pride bralec na vašo stran in zaradi katere se spletna stran podjetja ali produkta nahaja v rezultatih iskanja kjer se nahaja. Ker je vsebina izredno pomembna za obiskovalca jo na prvo mesto postavlja tudi iskalnik. Zato je pomembno ustvariti dobro vsebino. Toda kaj je dobra vsebina? Z vidika SEO mora dobra vsebina:
- Zagotavljati odgovore na povpraševanje.
Podobno kot velja za svetovni trg zakon ponudbe in povpraševanja velja enako v digitalnem svetu. Najboljša vsebina je tista, ki najbolje poskrbi in odgvori na največji del povpraševanja. Lahko je v obliki stripov, člankov, videoposnetkov, slik, podcastov ali infografik. Dobra vsebina mora ustrezati povpraševanju, da bi jo lahko šteli za dobro. - Mora biti povezljiva (angl. linkable).
Z vidika SEO ni razlike med dobro in slabo vsebino na spletu, če nobena izmed njiju ni povezljiva. Če ljudje ne morejo delati povezav na dano vsebino, je iskalniki ne bodo mogli rangirati in kot rezultat, stran ne bo dobila želenega prometa. Na žalost se to pogosto dogaja (vsebina, ki je dostopna šele po prijavi, vsebina ki je ni mogoče reproduciratin ali dati v skupno rabo, ipd.). Vsebina, ki ne ponuja ponudbe na povpraševanje ali ni povezljiva, je z vidika spletnih iskalnikov slaba.
Meta naslovna oznaka (angl. meta title tag)
Meta naslovne oznake so drugi največji faktor pri pomaganju spletnim brskalnikom identificirati vsebino vaše spletne strani, in so prvi kontakt ali vtis, ki ga ljudje dobijo z vašo stranjo. Naslovne oznake so uporabljene na treh ključnih mestih:
- search engine results pages (SERPs),
- spletnih brskalnikih in
- socialnih omrežjih.
Google tipično izpiše prvih 50-60 črk naslova, zato pazite, da ostanete znotraj teh okvirjev.
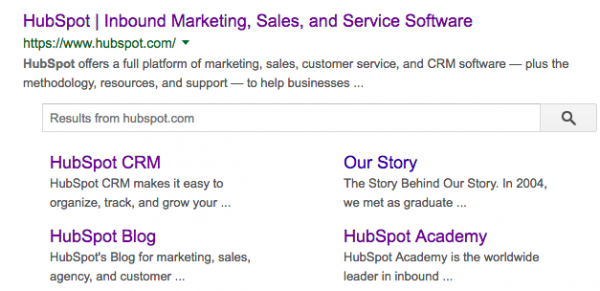
Primer dobre uporabe naslovne oznake:

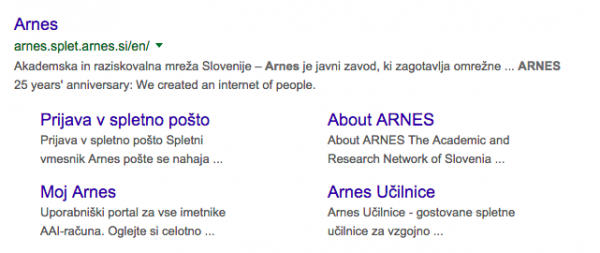
Primer pomanjkljive naslovne oznake:

URL
Poleg pametne uporabe notranjih povezav, bi SEO moral zagotoviti tudi pravilen hierarhičen odsev kategorij znotraj URL naslova.
- Dober primer URL strukture: https://www.example.com/games/football
Tak URL jasno prikazuje hierarhijo informacij na strani. Te informacije se uporabljajo za določitev ustreznosti določene spletne strani s strani spletnih iskalnikov. Zaradi obstoječe hierarhije lahko algoritmi sklepajo, da se stran ne nanaša na igre na splošno temveč na nogomet. Zaradi tega je idealen kandidat za rezultate iskanja, povezane z igro nogometa. - Slab primer URL naslova: https://www.example.com/title/765
Za razliko od prvega primera, ta primer ne odraža hierarhije informacij na spletnem mestu. Iskalniki lahko vidijo, da se stran nanaša na naslove (zaradi besedice “title”) in da je na domeni example.com, vendar ne more določiti ponudbe strani. Niz 765 ne izhaja neposredno iz tega, kar bi uporabnik v spletnem brskalniku iskal. To pomeni, da ima tak URL naslov za spletni brskalnik zelo majhno vrednost.
Struktura URL-jev je pomembna, ker iskalnikom pomaga razumeti relativno pomembnost in doda uporabno metriko ustreznosti na dano stran. Prav tako je koristno iz vidika tekstovnega sidra, saj je večja verjetnost da bodo uporabniki povezovali ustrezne besede ali fraze, če so le te vključene v URL.
Primer dobre prakse vsebine z vidika SEO
Vsebinske strani so srce vaše spletne strani in so (skoraj) vedno razlog, za obisk vaše strani. Idealne vsebinske strani bi morale obravnavati specifično tematiko – o produktu ali objektu – in morajo biti “hiper” pomembne. Namen vsake od (pod)strani bi moral biti “viden iz letala” in neposredno izražen v:
- naslovni oznaki
- URL
- vsebini strani
- opisu slike (alt)
Na tem mestu želimo prikazati primer odlične spletne vsebine in strani prijazne brskalnikom. Vsi faktorji on-page, ki smo jih prej omenili so optimizirani.
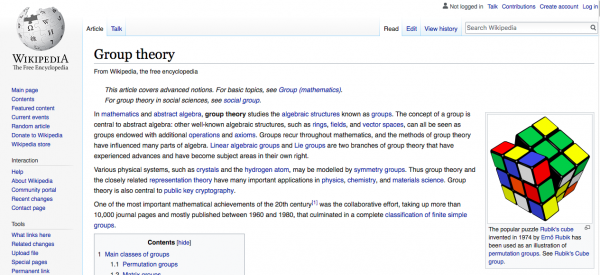
Dober primer: https://en.wikipedia.org/wiki/Group_theory

Vsebina na tej strani je dobra iz več razlogov. Na internetu je unikatna, zato je za spletne brskalnike pomembna in jo rangirajo višje, ter opisuje specifično matematično področje teorije grup malo širše. Če bi imel uporabnik kakšno vprašanje o teoriji grup je velika verjetnost da bi na tej strani našel odgovor na svoje vprašanje.
Poleg kakovostne vsebine ima ta stran tudi odličen izgled. Vsebina strani je navedena v naslovni oznaki (Group theory – Wikipedia), URL pravilno nakazuje vsebino strani je varna (uporablja https).
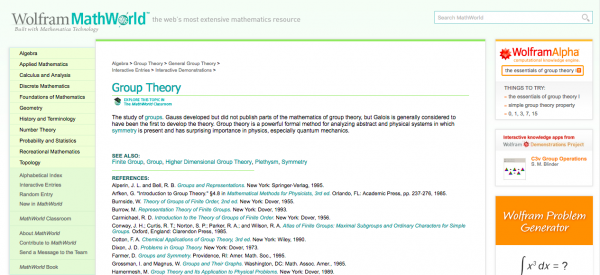
Drugi primer je primer pomanjlkjive strani: http://mathworld.wolfram.com/GroupTheory.html
 Ta primer prikazuje iskalnikom manj prijazno vsebino glede iskanja o teoriji grup. Kljub temu, da sta naslovna oznaka in naslov ustrezno določena, je vsebina strani manj kakovostna v primerjavi z vsebino na Wikipediji in manj v pomoč morebitnemu obiskovalcu strani. Prav tako stran ni varna (https).
Ta primer prikazuje iskalnikom manj prijazno vsebino glede iskanja o teoriji grup. Kljub temu, da sta naslovna oznaka in naslov ustrezno določena, je vsebina strani manj kakovostna v primerjavi z vsebino na Wikipediji in manj v pomoč morebitnemu obiskovalcu strani. Prav tako stran ni varna (https).
Bodite pozorni, kako se začne besedilo na strani Wikipedije ter kako na strani od Wolframa. “In mathematics and abstract algebra, group theory studies the algebraic structures known as groups.” ali “The study of groups.”. Kateri vam pove več o teoriji grup?
Na kratko …
Rezultati iskanja v spletnih iskalnikih upoštevajo in prikazujejo višje (rangirajo) bolj optimizirane strani. Odlično optimizirana spletna stran bi morala upoštevati:
- Pomembnost vsebine za bralce (osredotočenost na določeno področje – npr. produkt)
- Vključuje zadevo vsebine in naslovno oznako (angl. title tag)
- Vključuje zadevo vsebine v URL
- Vključuje zadevi vsebine v “alt” slike (alternative besedilo slike)
- Definira in določi zadevo vsebine večkrat skozi besedilo ali vsebino strani
- Zagotavlja unikatno vsebino o določeni temi
- Se povezuje nazaj na stran nadrejene kategorije
- Se povezuje nazaj na stran podkategorije
- Se povezuje nazaj na domačo stran spletne strani (ponavadi s pomočjo slike ali logotipa na zgornjem levem delu strani)
Pripravili in preverili smo seznam 20 brezplačnih orodij, ki vam lahko pomagajo pri SEO optimizaciji vaše spletne strani. Več si preberite v blogu 20 free SEO tools for your webpage: tested in 2019.